Super Facile

Nan je déconne au début j'ai été perturbé à cause de mon habitude d'utiliser Foobar. Mais en fait Jriver est vachement plus souple. Suffit de penser SGBD relationnel

.
En fait Jriver n'a pas la logique arborescence. Lui il prend tout et après tu fais une requete SQL sur la base de donnée (si tu vois ce que je veux dire). Donc pour faire plus concret tu vas te créer une vue qui prendra en compte ton emplacement. Après tu pourra rajouter une condition disant le genre musical ou pas.
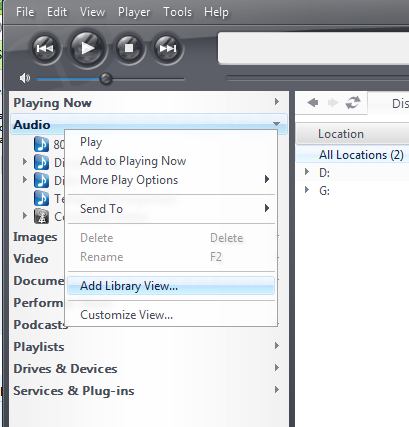
Fait clic droit sur Audio puis Add Library View. Là tu choisis Disk Location . En d'autres termes Ajout de la vue basé sur un emplacement.

- etape01.jpg (28.58 Kio) Vu 1043 fois
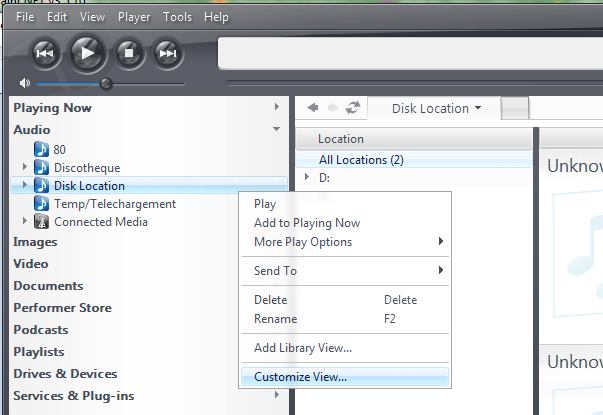
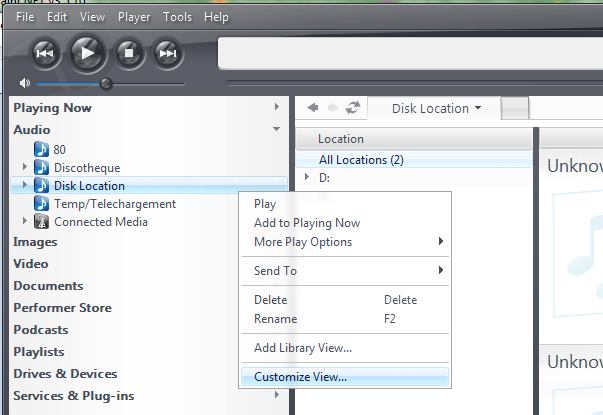
Tu as une vue appelée Disk Location qui apparait en dessous de Audio. Tu fais clic droit dessus :
Tu la customises en EDITant l'emplacement (location)

- etape02.jpg (36.88 Kio) Vu 1043 fois
Tu y met le chemin sur le disque qui contient ce qui t'intéresse.
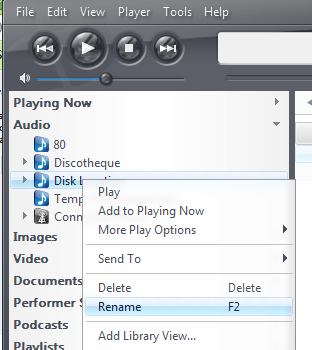
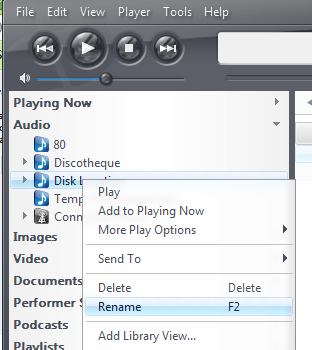
Il n'ya plus qu'à le renommer :

- etape04.jpg (21.59 Kio) Vu 1043 fois






 .
.